Where To Find Game Reviews
Finding honest game reviews can be tough with so many choices out there. Many ask, "Where to find game reviews?"…
NEWS
Show All Articles
TRENDING
Hot in This Month
5 Creative Projects for Adults to Spark Your Inner Artist
As adults, it's easy to let creativity fall by the wayside. Between work, responsibilities, and the never-ending pull of screens,…
Exploring the Power of Plant-Based Medicine: A Natural Approach to Healing
Plants have been used for centuries to promote health and treat ailments. Their natural properties provide a foundation for remedies…
Navigating Change The Power of vaçpr
Embracing the Unpredictable In the present consistently developing computerized scene, the term vaçpr has arisen as a trendy expression that…
From Startups to Enterprises: Why VDRs Are Non-Negotiable for Businesses
Managing confidential business information in this rapidly changing digital world is more difficult than before. Independently of whether you run…
COSMIS
View More Articles
A True Relationship is Two Imperfect People Refusi – Tymoff: Embracing Imperfections
In the perplexing tapestry of human relationships, the concept of perfect can be a bit difficult. We experience a daily…
How Explainer Videos Highlight Business Value Propositions
In today's competitive market, businesses constantly seek innovative methods to communicate their value propositions effectively. Explainer videos have emerged as…
Science Project Name Suggestions for Creative Ideas
Philosophy and science are often seen as separate fields. However, their relationship is much deeper than it seems. Philosophy asks…
TECHNOLOGY
View More Articles
MORE NEWS
Show All Articles
Stylish Non Permanent Tattoos to Try
Tattoos have long been a form of personal expression, but not everyone is ready to…
Where To Find Game Reviews
Finding honest game reviews can be tough with so many choices out there. Many ask,…
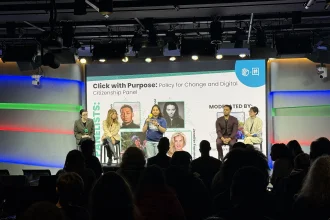
Digital Summit about online safety and teen mental health taking place in New York
NEW YORK, NY Feb 10th, Google, 9th Ave (111 8th Ave, New York, NY 10011)…