UI and UX are buzzwords in the technology industry. However, many people confuse them and don’t understand the impact of each of these services. Let’s talk about how professional UI UX design services work together and examine their purposes.
UI/UX design for business growth
Ignoring the importance of UI and UX in product development is a risky move. Here’s why prioritizing these elements is crucial:
First impression. It takes about 0.05 seconds for users to form an opinion about your app, mostly based on aesthetics. Also, around 2.6 are needed to go through key elements of the app. In these first seconds, a person decides if your software is:
- Worth further scrolling
- Simple to use
- Good-looking and modern
Achieving these benchmarks means users are more likely to engage deeply with your product. If not, blame it on your UI/UX.
Feedback loop. Good UX creates a positive feedback loop. When users find the interface easy to navigate, they are more likely to explore further features and functionalities. This leads to increased user engagement and satisfaction.
Competitive advantage. In a market where many products offer similar functionalities, a superior UI/UX can be a decisive factor for users when choosing between options.
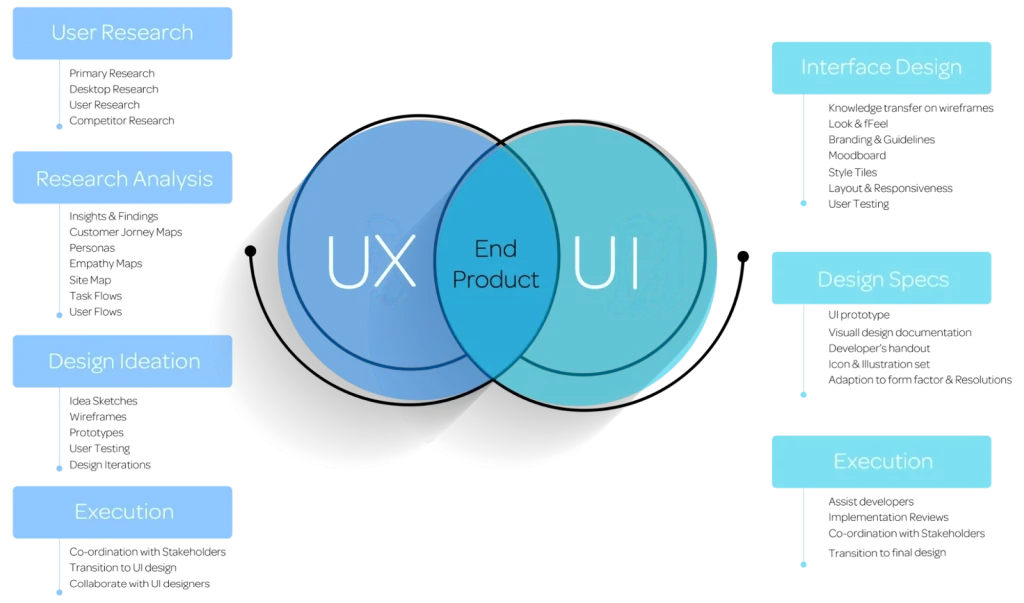
What do UI/UX services include?
The whole UI/UX design process encompasses a comprehensive range of steps.
UX design
UX comes first, as it is responsible for the software functionality. It consists of:
- Market analysis. The design process often starts with a detailed analysis of market trends, competitor products, and target user behaviors. This research provides data for making an overall UX strategy, ensuring the product meets specific user needs.
- Wireframing. This involves designing the basic layout and navigation pathways of the app. Tools like Figma are used for wireframing, which allow for dynamic feedback and iterative design changes.
- Prototyping. This early phase involves creating a basic version of the application to test and validate the main functionalities. Prototyping helps in identifying potential issues and necessary enhancements early in the development process, setting it apart from simpler design explorations.
- Content strategy and information architecture (IA). Developing a structured approach to content management and organization ensures that users can navigate the app intuitively. This step includes planning how information is presented and accessed by users to improve usability.
UI design
Then, user interface designers begin to develop the exterior of the software. This includes:
- Visual concepts. The final product’s style and feel are defined through the creation of intricate visual ideas. This covers the selection of fonts, colors, and other visual components.
- UI kit creation. A UI kit is a set of reusable design elements, such as buttons, icons, and other visual components. By standardizing these parts, you can guarantee uniformity throughout the application and make future design changes easier.
- Motion graphics. By improving the user experience through more intuitive and engaging interactions, motion design may be incorporated. Transitions and animations are made to smoothly lead people through their tasks.
- Motion design. Incorporating motion design can enhance the user experience by making interactions more engaging and intuitive. Animations and transitions are designed to guide users fluidly through their tasks.
- Branding. This involves developing a unique identity for the product through the consistent use of logos, color schemes, and typographic styles that align with the company’s brand image.

What is the result of a UI/UX design process?
The result of a mobile app’s UI/UX design typically yields crucial deliverables essential for further development or investment stages:
- UI kit. A compilation of reusable design elements ensuring consistency across the application.
- Clickable prototype. An interactive model that, prior to the app’s final development, enables stakeholders to test and evaluate its usability and flow.
- Design system. An extensive set of documentation that includes best practices, standards, and design rules that will help to keep consistency as the project grows.
Is it possible to compromise UI or UX?
Well, perhaps a tool with a ‘cool’ UI might attract initial interest, but what will happen when users struggle with confusing navigation or inconsistent features? They will leave. Similarly, a product boasting excellent UX principles from the early 2000s might not meet the modern user’s expectation for quick, intuitive interactions facilitated by sleek, contemporary design elements.
Balance is key.
What if I have a limited budget?
If you can’t afford comprehensive UI/UX design solutions from the start, it’s crucial to prioritize essential elements that can be scaled up as your budget grows. Begin by focusing on core functionalities that enhance user satisfaction and gradually invest in more complex UI/UX improvements as your business expands.
Wrapping up
Expert UX design and custom UI design are must-haves for the development process. Typically, UX design lays the groundwork by focusing on the overall user experience strategy, followed closely by UI, which enhances this foundation with specific visual and interactive design elements.
Embracing both UI and UX in your development process elevates the app and ensures that users not only need your product — they genuinely want it.